Suite à la formation de Mélanie sur la personnalisation de l'affichage des fiches Wiki, voici un exemple avec les fiches du Chaski.
Attention, on a deux types de templates :
Pour l'exemple présenté ici, on a modifié l'affichage de la fiche qui présente le contenu des éléments saisis dans le formulaire n°44 qui permet la saisie des informations du laboratoire.
Démarche :
On s'est connecté à FileZilla sur le serveur de lped.info
On a copié les fichiers du dossier templates (qu'on retrouve ici : /web/docs/custom-folder/examples/templates)
On les colle (attention de bien faire copier/coller et pas déplacer) ensuite dans le dossier custom (qu'on trouve ici : /web/custom). Le dossier template qu'on a copié contient lui-même deux sous-dossier : bazard et custom.
On va alors renomer le fichier fiche-x.twig contenu dans /web/custom/templates/bazar avec le numéro du questionnaire dont on veut modifier l'affichage des fiches.
On renomme fiche-x.twig en fiche-44.twig dans notre cas.
On va ensuite modifier le contenu de ce fichier pour personaliser l'affichage de nos fiches issues du questionnaire du Chaski.
Remarque : le template par défaut se situe dans tools/bazar /presentation/templates. Il faut mettre ses formats personalisés dans custom pour qu'ils ne soient pas écrasés en cas de mise à jour.
Pour modifier fiche-44.twig, on va l'ouvrir avec Notepad++ via Fozilla.
Il faut faire un paramétrage initial pour que Notepad soit l'éditeur par défaut.
Filezilla -> Edition -> Paramètre -> Edtion des fichiers -> Association par type de fichier
Indiquer ensuite (en adaptant le chemin de Notepad++ de l'ordi) : twig "C:\Program Files\Notepad++\notepad++.exe" %f
Une fois le paramétrage effectué, on retourne dans le dossier /web/custom/templates/bazar, on clique droit sur le fichier fiche-44.twig et on sélectionne Afficher / Editer. Cela ouvre notre fichier dans Notepad. Il nous reste ensuite à chaque modification, enregistrer le twig dans Notepad++ puis de le téléverser dans Filezilla (il le propose automatiquement quand on revient dans Filezilla si il détecte une modification). A chaque modification, on vérifie dans le Wiki que l'on obtient bien l'effet recherché.
Pour nous aider, le fichier contient déjà une trame. On peut aussi récupérer des modèles sur le site de Mélanie https://pratic-coop.fr/?Realisations
Petit tuto ici : https://pratic-coop.fr/?SyntaxesTwigPourAfficherDuContenuYeswiki&course=PersonnaliserLesTemplatesBazar&module=TemplateDeFiche
Attention, on a deux types de templates :
- le template pour afficher un résumé de toutes les fiches (ex : liste, accordéon, trombi...)
- le template du contenu de la fiche
Pour l'exemple présenté ici, on a modifié l'affichage de la fiche qui présente le contenu des éléments saisis dans le formulaire n°44 qui permet la saisie des informations du laboratoire.
Démarche :
On s'est connecté à FileZilla sur le serveur de lped.info
On a copié les fichiers du dossier templates (qu'on retrouve ici : /web/docs/custom-folder/examples/templates)
On les colle (attention de bien faire copier/coller et pas déplacer) ensuite dans le dossier custom (qu'on trouve ici : /web/custom). Le dossier template qu'on a copié contient lui-même deux sous-dossier : bazard et custom.
On va alors renomer le fichier fiche-x.twig contenu dans /web/custom/templates/bazar avec le numéro du questionnaire dont on veut modifier l'affichage des fiches.
On renomme fiche-x.twig en fiche-44.twig dans notre cas.
On va ensuite modifier le contenu de ce fichier pour personaliser l'affichage de nos fiches issues du questionnaire du Chaski.
Remarque : le template par défaut se situe dans tools/bazar /presentation/templates. Il faut mettre ses formats personalisés dans custom pour qu'ils ne soient pas écrasés en cas de mise à jour.
Pour modifier fiche-44.twig, on va l'ouvrir avec Notepad++ via Fozilla.
Il faut faire un paramétrage initial pour que Notepad soit l'éditeur par défaut.
Filezilla -> Edition -> Paramètre -> Edtion des fichiers -> Association par type de fichier
Indiquer ensuite (en adaptant le chemin de Notepad++ de l'ordi) : twig "C:\Program Files\Notepad++\notepad++.exe" %f
Une fois le paramétrage effectué, on retourne dans le dossier /web/custom/templates/bazar, on clique droit sur le fichier fiche-44.twig et on sélectionne Afficher / Editer. Cela ouvre notre fichier dans Notepad. Il nous reste ensuite à chaque modification, enregistrer le twig dans Notepad++ puis de le téléverser dans Filezilla (il le propose automatiquement quand on revient dans Filezilla si il détecte une modification). A chaque modification, on vérifie dans le Wiki que l'on obtient bien l'effet recherché.
Pour nous aider, le fichier contient déjà une trame. On peut aussi récupérer des modèles sur le site de Mélanie https://pratic-coop.fr/?Realisations
Petit tuto ici : https://pratic-coop.fr/?SyntaxesTwigPourAfficherDuContenuYeswiki&course=PersonnaliserLesTemplatesBazar&module=TemplateDeFiche
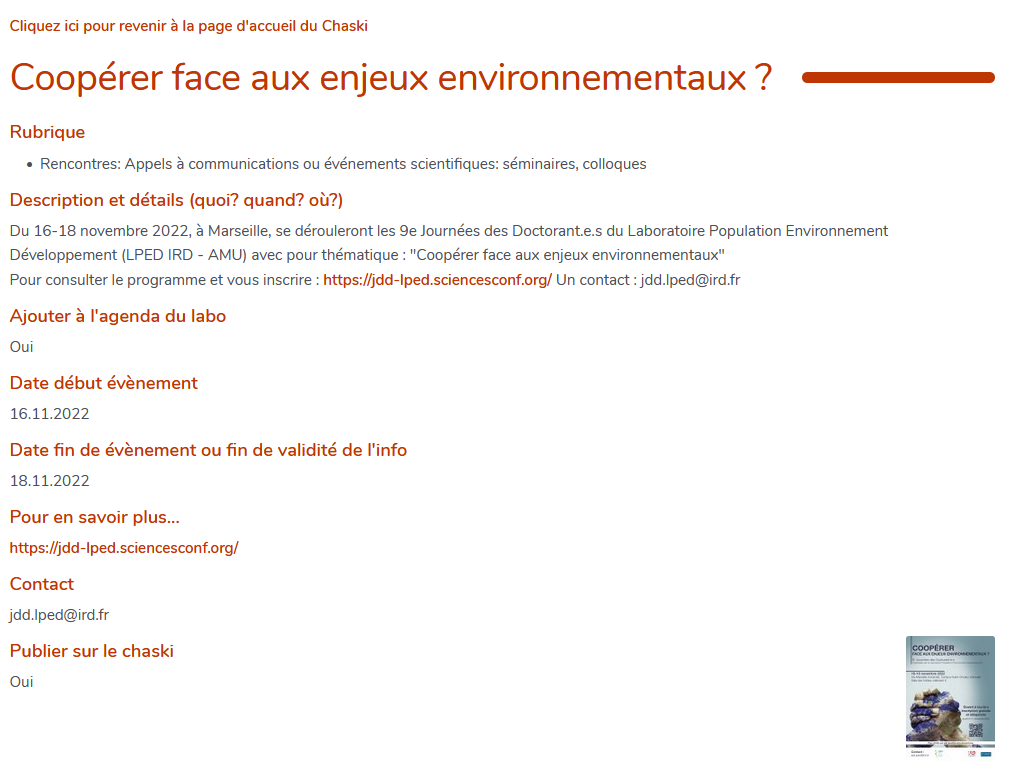
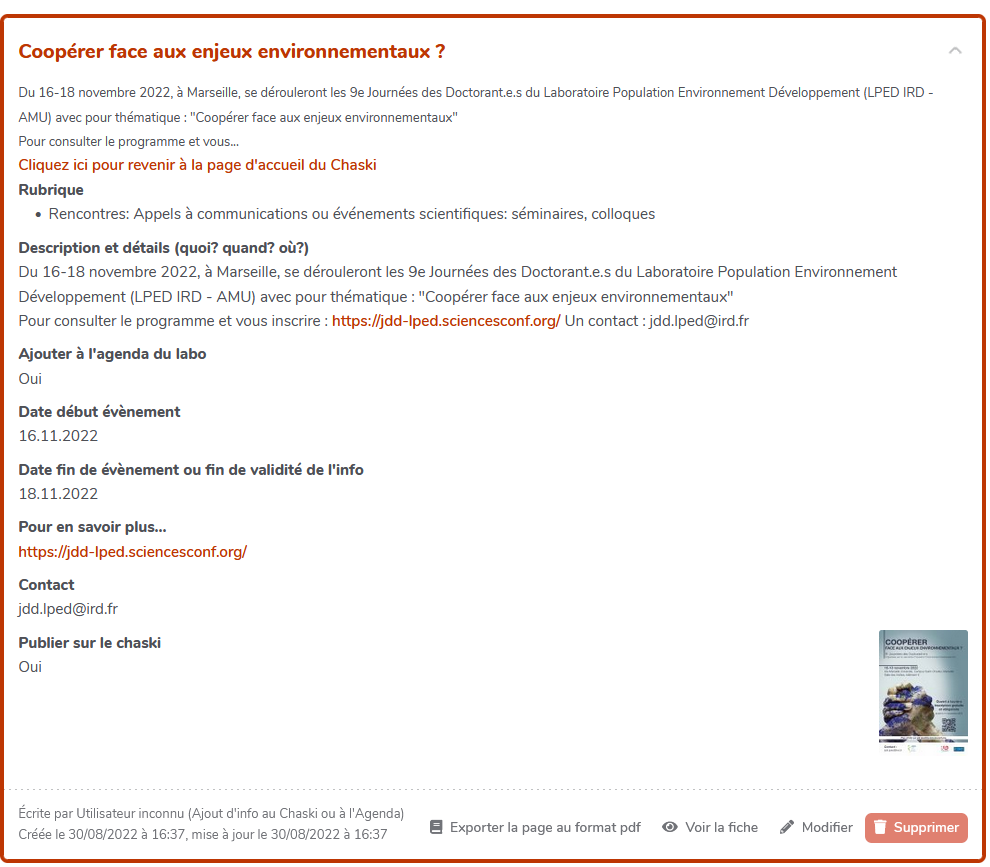
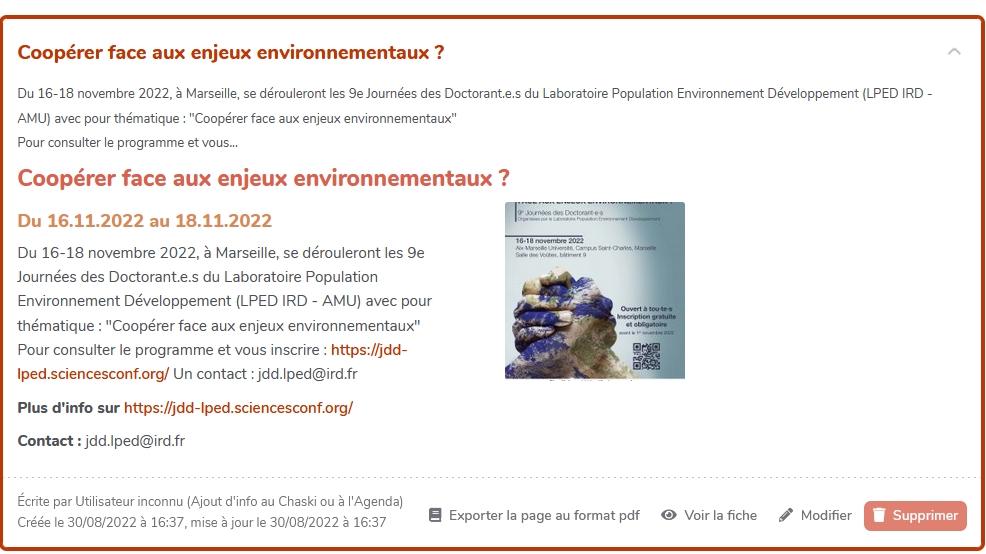
Ci dessous, la comparaison AVANT / APRES et le code twig associé.
Code Twig
""
{# macro import to put at top of twig file (or first twig file if included) #}
{% import '@custom/custom-entry-helper.twig' as entryHelper %}
{# ----- #}
{# USEFUL SYNTAXES :
- {{ fiche.nom_champ }} the easiest way to access to a field's value but could be unsafe for XSS attacks (be careful when using `|raw`)
- {{ entryHelper.displayHtml(html.listenom_champ,'optionnal label','optionnal class css') }} Display a list field
- {{ entryHelper.displayFieldValueIfNotEmpty(fiche,'fullFieldName','Text',form) }} Display the fieldName value only if not empty with the choosen 'Text' (the text is not displayed if empty)
- {{ entryHelper.displayHtmlIfNotEmpty('Text','fullFieldName',html) }} Same as above but faster, to prefer if html contains the rigth thing
#}
{# FICHE A MODIFIER
"bf_titre": "Mini Atelier interface MAP : suivi des cr\u00e9dits IRD",
"bf_description": "Apprendre \u00e0 utiliser l'interface \"Moyen d'aide au pilotage de l'IRD\" (MAP)\r\nPr\u00e9requis : disposer d'une connection \u00e0 l'interface de \"Suivi activit\u00e9.qvw\" au lien :https:\/\/map.ird.fr\/qlikview\/\r\nSi vous n'avez pas cet acc\u00e8s, allez sur l'intranet pour initier un ticket sur l'assistance informatique: https:\/\/assistance-informatique.ird.fr\/\r\nchemin: nouvelle demande\/applications de pilotage\/MAP suivi d'activit\u00e9\/demande d'acc\u00e8s",
"radioListeOuiNonAgendaagenda": "Oui",
"bf_date_debut": "2023-02-02T13:00:00+01:00",
"bf_date_fin": "2023-02-02T13:30:00+01:00",
"bf_site_internet": "",
"bf_contact": "",
"radioListeChaskiouinonbf_chaski": "Oui",
"id_typeannonce": "44",
"id_fiche": "MiniAtelierInterfaceMapSuiviDesCredits",
"date_creation_fiche": "2022-11-15 10:44:44",
"statut_fiche": "1",
"checkboxListeTypeinfothematiques": "MiniAteliers",
"imagebf_image": "MiniAtelierInterfaceMapSuiviDesCredits_imagebf_image_IMG_20201207_083019305_HDR_20221115104444_20221115104444.jpg",
"checkboxListePolesbf_checkbox_group": "",
"date_maj_fiche": "2022-11-15 10:44:44"
#}
{# import css file to customize #}
{{ include_css('custom/styles/bazar/entry-custom.css') }}
{# change line .custom-entry.row in entry-custom.css to configure style #}
<h3> {{ fiche.bf_titre }} </h3>
{% if fiche.imagebf_image is not empty %}
<div class="row custom-entry">
{# class text-left works only of bootstrap is loaded otherwise create a class in entry-custom.css #}
<div class="col-xs-6 col-md-6 text-left">
{% if fiche.bf_date_debut %}
{% if fiche.bf_date_debut==fiche.bf_date_fin %}
<h4>date : {{ html.bf_date_fin }} </h4>
{% else %}
<h4>Du {{ html.bf_date_debut }} au {{ html.bf_date_fin }} </h4>
{% endif %}
{% else %}
<h4>date : {{ html.bf_date_fin }} </h4>
{% endif %}
{% if fiche.bf_description %}
{{ entryHelper.displayHtml(html.bf_description,'','') }}
{% endif %}
</div>
<div class="col-xs-6 col-md-6 ">
{# you can choose width, height (in px) and mode "fit" or "crop" #}
{% set imageFileAddr = urlImage({fileName:"files/#{fiche.imagebf_image}",width:200,height:200,mode:"crop"}) %}
{% if not(imageFileAddr is same as(false) or imageFileAddr matches '/^\\d+$/') %}
{# imageFileAddr is not false or not integer otherwise error #}
<img
class="center custom-entry"
alt="{{ fiche.bf_titre|e('html_attr') }}"
src="{{ imageFileAddr }}"
/>
{% endif %}
</div>
</div>
{% else %}
{% if fiche.bf_date_debut %}
{% if fiche.bf_date_debut==fiche.bf_date_fin %}
<h4>date : {{ html.bf_date_fin }} </h4>
{% else %}
<h4>Du {{ html.bf_date_debut }} au {{ html.bf_date_fin }} </h4>
{% endif %}
{% else %}
<h4>date : {{ html.bf_date_fin }} </h4>
{% endif %}
{% if fiche.bf_description %}
{{ entryHelper.displayHtml(html.bf_description,'','') }}
{% endif %}
{% endif %}
{% if fiche.bf_site_internet %}
<p> <strong> Plus d'info sur </strong> <a href={{ fiche.bf_site_internet }}> {{ fiche.bf_site_internet }} </a> </p>
{% endif %}
{% if fiche.bf_contact %}
<p> <strong> Contact : </strong>{{ fiche.bf_contact }} </p>
{% endif %}
""
Code Twig spécial HAL séance de travail avec Laurent D
Remarque : on n'a pas compris le lien en dur du fichier CSS ni comment personaliser le lien (possibilité de lien relatif ? où ranger le css personalisé ?)
""
{# macro import to put at top of twig file (or first twig file if included) #}
{% import '@custom/custom-entry-helper.twig' as entryHelper %}
{# ----- #}
{# USEFUL SYNTAXES :
- {{ fiche.nom_champ }} the easiest way to access to a field's value but could be unsafe for XSS attacks (be careful when using `|raw`)
- {{ entryHelper.displayHtml(html.listenom_champ,'optionnal label','optionnal class css') }} Display a list field
- {{ entryHelper.displayFieldValueIfNotEmpty(fiche,'fullFieldName','Text',form) }} Display the fieldName value only if not empty with the choosen 'Text' (the text is not displayed if empty)
- {{ entryHelper.displayHtmlIfNotEmpty('Text','fullFieldName',html) }} Same as above but faster, to prefer if html contains the rigth thing
#}
{# FICHE A MODIFIER
"bf_titre": "Demagistri Laurent",
"bf_nom": "Demagistri",
"bf_prenom": "Laurent",
"bf_mail": "laurent.demagistri@ird.fr",
"bf_text": "UMR ESPACE-DEV",
"bf_text1": "Responsable Cellule Science Ouverte UMR - Expert en traitement d'images satellites",
"bf_text3": "Images Satellites ",
"bf_tags": "enveloppes urbaines,tissus urbains,texture,Risques,habitat informel",
"bf_description": "",
"bf_description1": "Je travaille depuis plusieurs ann\u00e9es sur la cartographie par traitement d'images satellites, des zones urbaines dans les pays du Sud en lien avec des probl\u00e9matiques de risque li\u00e9es aux maladies \u00e0 transmission vectorielle. Et plus r\u00e9cemment dans le cadre d'un projet de suivi de la dynamique des villes du plateau des Guyanes. Dans le cadre d'une approche interdisciplinaire visant la durabilit\u00e9 des villes, nos travaux de suivi des dynamiques urbaines et de cartographie des tissus urbains me semblent pertinents.",
"listeListeAnimateurbf_groupe": "ouipa",
"bf_description3": "dynamiques urbaines, \u00e9tudes des diff\u00e9rents types de tissus urbains",
"bf_tags1": "",
"bf_description2": "",
"bf_description4": "",
"bf_description5": "",
"bf_description6": "Une approche transversale o\u00f9 chacun fait un pas vers les disciplines des autres.",
"bf_description7": "Apprendre des autres disciplines et potentiellement faire avancer la recherche aux interfaces entre ces disciplines (aller vers la transdisciplinarit\u00e9)",
"bf_description8": "appropriation des concepts et vocabulaires des diff\u00e9rentes disciplines",
"bf_adresse": "montpellier france",
"bf_latitude": "43.64542332150484",
"bf_longitude": "3.8763928413391113",
"radioListeOuiNonbf_radio_group": "1",
"bf_text2": "laurent-demagistri",
"id_typeannonce": "5",
"id_fiche": "DemagistriLaurent",
"imagebf_image": "DemagistriLaurent_2022-04-22-113704.jpg",
"geolocation": {
"bf_latitude": "43.64542332150484",
"bf_longitude": "3.8763928413391113"
},
"date_creation_fiche": "2022-05-23 21:27:56",
"statut_fiche": "1",
"checkboxListeDisciplinebf_checkbox_group": "g\u00e9omat,math,teled,aut",
"checkboxListeZonesGeographiquesbf_checkbox_group": "Amlat",
"checkboxListePaysbf_checkbox_group": "BR,FR",
"date_maj_fiche": "2024-02-28 13:07:18"
#}
{# import css file to customize #}
{{ include_css('custom/styles/bazar/entry-custom.css') }}
{# change line .custom-entry.row in entry-custom.css to configure style #}
<div class="row custom-entry">
{# class text-left works only of bootstrap is loaded otherwise create a class in entry-custom.css #}
<div class="col-xs-6 col-md-6 text-left">
<h2>{{ fiche.bf_titre }}</h2>
{% if fiche.bf_mail %}
{{ entryHelper.displayHtml(html.bf_mail,'','') }}
{% endif %}
{% if fiche.bf_text %}
{{ entryHelper.displayHtml(bf_text,'','') }}
{% endif %}
</div>
<div class="col-xs-6 col-md-6 ">
{% if fiche.imagebf_image is not empty %}
{# you can choose width, height (in px) and mode "fit" or "crop" #}
{% set imageFileAddr = urlImage({fileName:"files/#{fiche.imagebf_image}",width:200,height:200,mode:"crop"}) %}
{% if not(imageFileAddr is same as(false) or imageFileAddr matches '/^\\d+$/') %}
{# imageFileAddr is not false or not integer otherwise error #}
<img
loading="lazy"
class="center custom-entry"
alt="{{ fiche.bf_titre|e('html_attr') }}"
src="{{ imageFileAddr }}"
/>
{% endif %}
{% endif %}
</div>
{% if fiche.bf_text2 is not empty or fiche.radioListeOuiNonbf_radio_group!=2 %}
<h2>Publication</h2>
{% if fiche.bf_text2 is not empty %}
<iframe width=100% height="1250" src="https://haltools.archives-ouvertes.fr/Public/afficheRequetePubli.php?idHal={{fiche.bf_text2}}&CB_auteur=oui&CB_titre=oui&CB_article=oui&langue=Francais&tri_exp=annee_publi&tri_exp2=typdoc&tri_exp3=date_publi&ordre_aff=TA&Fen=Aff&css=https://lped.info/Prototype/custom/templates/bazar/styles/HALVisuRubriqueEncadre.css" frameborder="0" allowfullscreen></iframe>
{% else %}
<iframe width=100% height="1250" src="https://haltools.archives-ouvertes.fr/Public/afficheRequetePubli.php?auteur_exp={{fiche.bf_prenom}},{{fiche.bf_nom}}&CB_auteur=oui&CB_titre=oui&CB_article=oui&langue=Francais&tri_exp=annee_publi&tri_exp2=typdoc&tri_exp3=date_publi&ordre_aff=TA&Fen=Aff&css=https://lped.info/Prototype/custom/templates/bazar/styles/HALVisuRubriqueEncadre.css" frameborder="0" allowfullscreen></iframe>
{% endif %}
{% endif %}
</div> {# --- End of public part --- #}
""